To hide the “My Site” link in the SharePoint 2010 top navigation you can easily do this via CSS.
Simply add the following to your custom CSS.
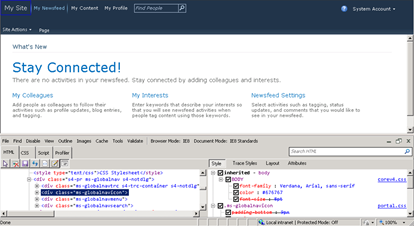
.ms-globalnavicon{
display: none;
}
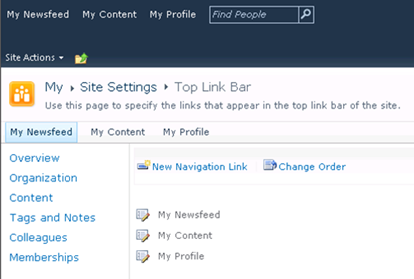
Now when you click on Site Actions > Site Settings > Top Link Bar. You can customize those links all you want and not have to worry about the “My Links” getting in the way. Its redundant/repetitive to the My Newsfeed link anyways. So I am not really sure why it was in there for the first place…



Comments
whats the tool you are using to display the various elements of the page being browsed, where you can see the style sheet, etc, as you click on a particular element of the page in your browser.
Chrome's got some similar tools, press Ctrl+Shift+I.
In Firefox you can use http://getfirebug.com/.
- John Devis
Magento Themes
Great blog! So this idea works great for the 'My Profile' sections of your My Site but doesn't work for the 'My Content' section since that is its own seperate site collection. I guess the answer is to use feature stapling or something similar to get each site collection for each user to use your custom css. Just checking :)
Kevbo
Great maaaan...! Really helping!