If you have a requirement to add, edit, or delete the tabs within the my profile pages its actually quite easy. The default tabs are:
- Overview
- URL: /my/person.aspx
- Organization
- URL: /my/OrganizationView.aspx
- Content
- URL: /my/personcontent.aspx
- Tags and Notes
- URL: /my/_layouts/thoughts.aspx
- Colleagues
- URL: /my/_layouts/MyContactLinks.aspx
- Memberships
- /my/_layouts/MyMemberships.aspx
You can manage these tabs by navigating to the My Site Host http://sitename/my/ or the the my profile page http://sitename/my/Person.aspx.
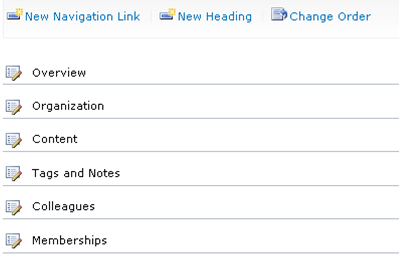
Click on Site Actions > Site Settings > Look and Feel > Quick Launch
You will notice that all of the tabs are managed as quick launch links. This will allow you to easily add, edit, and delete tabs.
If you want to customize the look of the tabs to be vertical or place it somewhere else on the page you simply have to modify the person.aspx page within the My Site host Site collection.
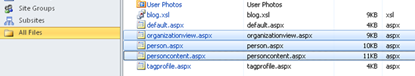
Open up the site (http://sitename/my/) in SharePoint Designer 2010, and click on All Files.
Notice that 3 out of the 6 .aspx files are managed in SharePoint and the other three are stored on the server in the following location: C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS
Check out the person.aspx file and edit in advanced mode.
The tabs on the profile page are actually a SharePoint:AspMenu menu control. Which has a horizontal orientation and a unique “s4-sn” css class to give it its unique look and feel.
<SharePoint:AspMenu
ID="MySiteSubNavigationMenu"
Runat="server"
EnableViewState="false"
DataSourceID="MySiteSubNavDS"
AccessKey="<%$Resources:wss,navigation_accesskey%>"
UseSimpleRendering="true"
UseSeparateCss="false"
Orientation="Horizontal"
StaticDisplayLevels="1"
MaximumDynamicDisplayLevels="0"
PopOutImageUrl=""
SkipLinkText=""
CssClass="s4-sn">
</SharePoint:AspMenu>
<SPSWC:MySiteDataSource
ShowStartingNode="False"
SiteMapProvider="MySiteSubNavProvider"
id="MySiteSubNavDS"
runat="server"/>
This control is placed on all 6 of the aspx pages to give the effect that a user is simply changing the content on the page by clicking on a different tab and not actually going to a different page.
The key is to keep that consistency throughout your custom profile pages so that the user does not get confused when navigating the tabs.



Comments
i.e. i want to change the url of
http://server/personal/user/default.aspx to some other url.
Yes you will have to make those changes for all of custom pages if you want a seamless experience for the users when navigating between the different pages.
How to customize the 3 files in LAYOUTS directory ?
Can you write a blog about changing global nav area in MySite (DelegateControl )?
Is it possible to modify the MySite link with MyProfile link and when Myprofile page opened then we should show default tab as Content ? Please provide me steps to achieve the above functionality.
Cheers,
Raj
I got the idea of new page under a new tab. I do not see a way to add my multi value properties.